Push – это технология браузерных уведомлений, разработанная Google. Push-уведомления — это небольшие всплывающие окна, они сообщают вам о чём-то важном (или нет) и появляются на экране браузера, даже когда вы покинули сайт, на котором подписывались на них. Эта технология в последнее время активно используется в маркетинге для рекламы товаров и услуг.
Сервис АвтоОфис предлагает 2 варианта подписки на Push уведомления – подписка в личном кабинете АвтоОфис и Push подписка на главном сайте.
- В личном кабинете АвтоОфис – этот способ подписки сможет подключить каждый, даже если вы не технический специалист. Вашим покупателям во время пользования личным кабинетом АвтоОфис будет показываться предложение подписаться на Push уведомления. Однако важно учитывать, что предложения подписаться на Push вне личного кабинета показываться не будут.
- Push на главном сайте – этот способ подписки более трудоемкий в настройке, и требует от вас технических знаний, либо привлечения сторонних специалистов. Однако данный способ обеспечит более широкий охват аудитории, а значит, и увеличение количества подписчиков за счет большего числа посетителей главного сайта в сравнении с личным кабинетом.
1. Подключение подписки на Push уведомления
в личном кабинете АвтоОфис
Предварительные настройки
Так как Push – технология от Google, то сначала нужно зарегистрировать в Google наш проект и получить ключи для интеграции
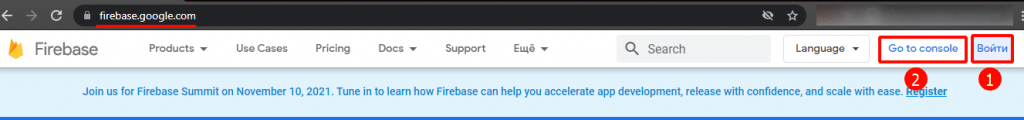
- Авторизуемся в своем Google аккаунте (1)
- Go to console (2)

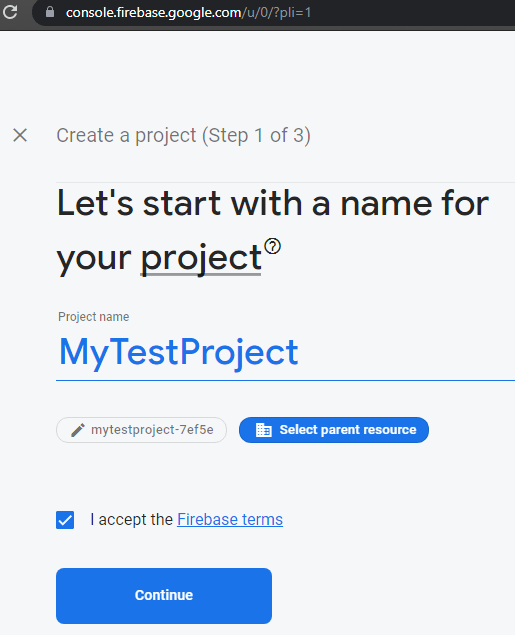
- Create a project (3)

- Вводим имя проекта Project name и жмем кнопку Continue

- Соглашаемся с использованием Google Analytics для нашего проекта
- Выбираем или создаем новый аккаунт для Google Analytics и жмем кнопку Create Project
- Когда проект создастся, сервис выдаст уведомление

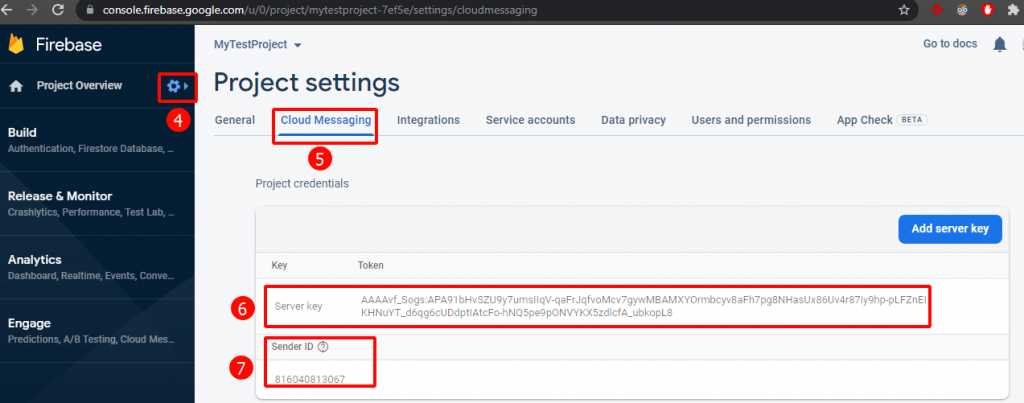
- На странице проекта нажимаем шестеренку (4) – Project Settings, и переходим к настройкам проекта. Переключаем вкладку на Cloud Messaging (5) Нам нужны параметры Server Key (6) и Sender ID (7). Их требуется скопировать, чтобы вставить в АвтоОфис
Вставка ключей интеграции
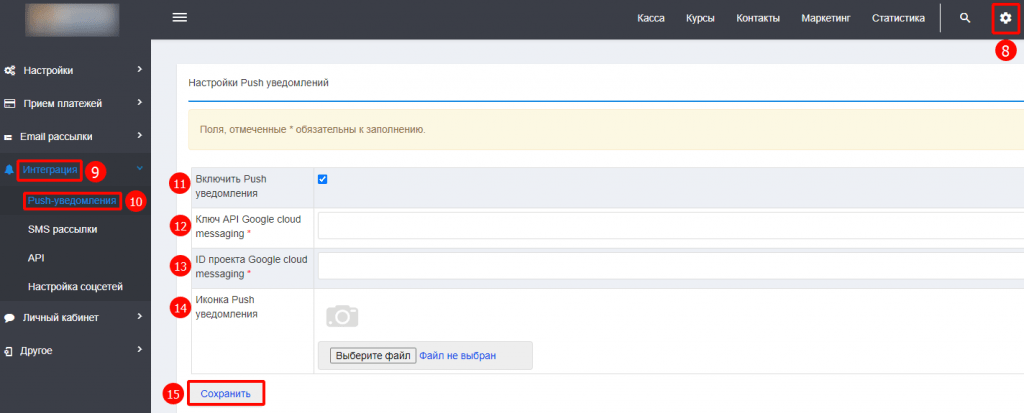
Открываем АвтоОфис, и переходим Настройки (8) – Интеграция (9) – Push-уведомления (10)
- Включить Push уведомления (11) – устанавливаем флажок для активации
- Ключ API Google Cloud Messaging (12) – сюда копируем из Firebase и вставляем Server Key (6)
- ID проекта Google Cloud Messaging (13) – копируем и вставляем из Firebase Sender ID (7)
- Иконка Push уведомления (14) – для вставки в уведомления
- Создать (15) – нажимаем для сохранения настроек

После данных настроек запрос на получение Push-уведомлений будет активен только в личном кабинете клиента на базе сервиса АвтоОфис, потому что личный кабинет расположен на поддомене сервиса.

2. Подключение подписки на Push уведомления
на главном сайте
Для данного подключения требуется проделать шаги, описанные выше по подключению подписки на Push уведомления в личном кабинете АвтоОфис. То есть, зарегистрировать проект в firebase, и вставить ключи интеграции в АвтоОфис. И только потом переходить к подключению Push на главном сайте
| Важно! Чтобы подключить Push на основном сайте вашей онлайн-школы требуется знание языка HTML и умение управлять админ-панелью хостинга и сайта. Если вы испытываете с этим трудности, воспользуйтесь услугой Онлайн-школа под ключ |
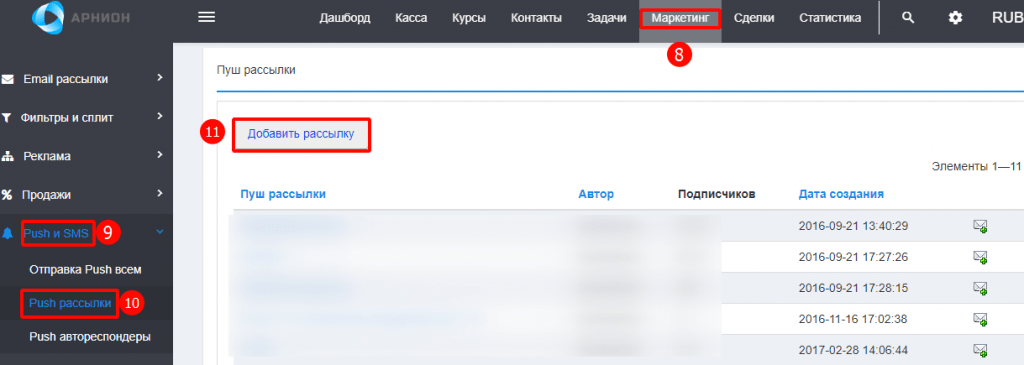
Для начала создаем Push рассылку, в которую будут попадать подписчики Push на главном сайте. Маркетинг (8) – Push и SMS (9) – Push рассылки (10) – Добавить рассылку (11)

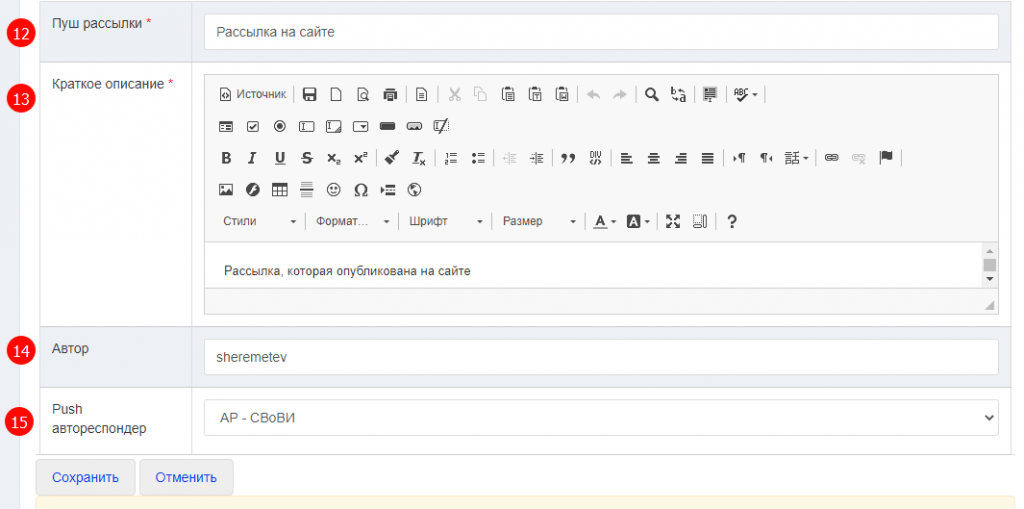
На странице Создание пуш рассылки указываем:
- Пуш рассылки (12) – название рассылки
- Краткое описание (13) – описание рассылки (для внутреннего пользования)
- Автор (14) – автор рассылки (будет указываться в Push уведомлениях)
- Push автореспондер (15) – если используется автоматическая серия Push уведомлений, здесь ее указываем
- Жмем Создать
Итак, мы создали Push рассылку, в которую будут попадать подписавшиеся на главном сайте на Push уведомления. Теперь переходим к подключению Push на сайте.
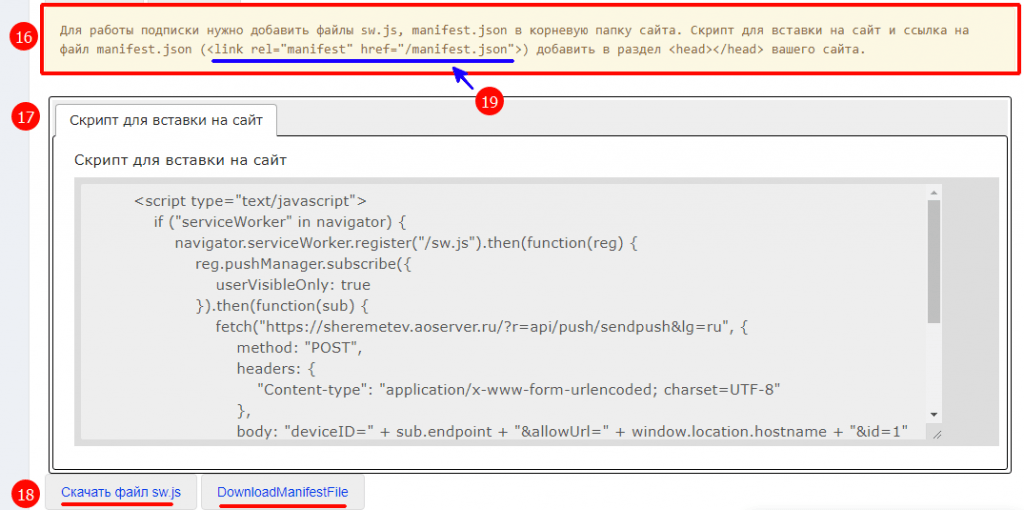
В списке Push рассылок нажимаем на название только что созданной рассылки. Внизу появилось дополнительное поле с инструкцией по подключению (16) данной Push рассылки на сайте

Далее посредством админ-панели хостинга (или через FTP) нам требуется:
- Скачать приложенные файлы (18) и загрузить их в корневую папку подключаемого сайта
- Вставить на сайт код скрипта (17) и ссылку на манифест (19) перед закрывающим тегом </head>
- Для начала скачиваем приложенные файлы (18)
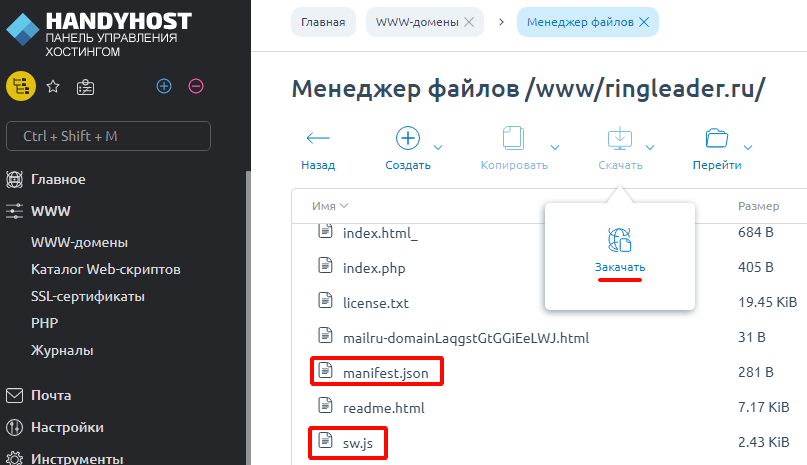
- Заходим на хостинг, где находится подключаемый сайт. У нас это HandyHost, у вас он может быть другим. Наша цель – перейти в менеджер файлов подключаемого сайта, и загрузить в корневую папку сайта скачанные ранее файлы.

- Теперь нам требуется зайти в html файл, содержащий теги <head> для вставки скрипта и ссылки на манифест.
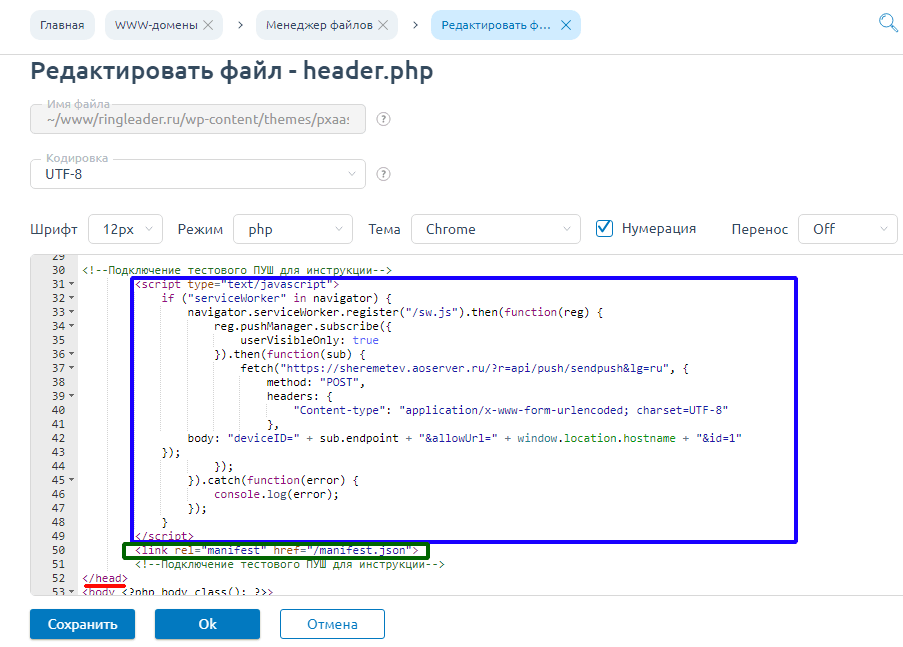
- Если подключаемый сайт создан на WordPress (как в нашем случае), заходим в папку с используемой на сайте темой (wp-content – themes) и находим файл header.php. Дважды кликаем на него, чтобы открыть в редакторе.
- Находим закрывающий тег </head> и вставляем перед ним код скрипта (17), а затем ссылку на манифест (18). После вставки нажимаем кнопку Сохранить

- Готово! Заходим на подключаемый сайт для проверки. Как видим, предложение на показ Push уведомлений выводится на сайте.
После произведенных настроек имеем в своем арсенале дополнительный маркетинговый инструмент для рекламных касаний клиента посредством Push уведомлений. Используйте его в совокупности с email письмами и чат-ботами, чтобы увеличить количество продаж.